cross-posted from: https://lemmy.world/post/12989654
I’m a novice so I chose the most novice-friendly option I could find - Squarespace. But I’ve had lots of problems with them, and they keep raising their prices, and they hide features like javascript code behind even higher prices.
I learned about SSGs https://jamstack.org/generators, which create fast and secure sites that can be hosted for free on Netlify and other similar sites. The downside is they’re limited to static content – IE: you can’t have a contact form without paying a 3rd party.
I found a novice-friendly SSG theme for wikis/documentation – MKDocs Material – but I haven’t been able to find anything for a regular business site.
This seems to be one of the most popular Jekyll themes https://mmistakes.github.io/minimal-mistakes/about/ but it seems to be mainly for blogs and documentation, and doesn’t seem to have all the design options that Squarespace does.
I read that healthcare.gov used Jekyll https://medium.com/devseed/new-healthcare-gov-is-open-cms-free-41c25249cf38 in conjunction with https://prose.io. So I looked it up and found this https://github.com/CMSgov/HealthCare.gov-Styleguide which actually seems pretty decent; but also not complete enough. Their newer version https://github.com/CMSgov/design-system seems more complete/extensive, but also quite technical. It looks like it requires too much coding for me.
Weebly seems to be a slightly cheaper alternative to Squarespace but it’s missing some features and Square might end it in a few years.
I’ve never used Wordpress but now that I’ve hosted a few websites I’m thinking about purchasing Oxygen https://oxygenbuilder.com/ and hosting a Wordpress site myself. Oxygen is like a more advanced version of Squarespace with a 1-time payment equal to 1 year of Squarespace. Then you just have the monthly costs of hosting the server, which should be $5-10 (no idea how this scales with amount of traffic, do you?). There is a plugin/addon to export a static site, but it might not be worth the trouble.
According to https://servebolt.com/articles/calculate-how-many-simultaneous-website-visitors/ a 2-core server ($5) with a webpage that takes 300ms to load can serve:
- 400/minute
- 24,000/hr
- 288,000/12 hrs
A lot of people use Wordpress, but also seem unsatisfied with it https://jamstack.org/survey/2022/#content-management-systems.
The Gutenberg editor may be new since the last time I tried Wordpress https://www.hostinger.com/tutorials/gutenberg-wordpress, and it looks pretty similar to Squarespace. So maybe I don’t even need Oxygen. I looked up “Gutenberg vs Oxygen” and people were saying to go with Gutenberg.
I’ve been considering Grav https://getgrav.org/ too, but similar to the SSGs, it doesn’t seem to have all the design capabilities without coding them yourself.
I’ve seen people say you can get chat GPT to write HTML code for you but I’ve never used it and it seems like it would be difficult to design a website that way. I looked for a video but only found one covering writing content, not code.
I found out about Hostinger Website Builder https://www.youtube.com/watch?v=cUjjGIfjh-4 which uses AI and looks very similar to Squarespace’s builder. But there’s no demo so I can’t see exactly what it can do. But Hostinger is much cheaper than Squarespace, and you can choose to use Wordpress with it instead of the Hostinger builder.
I checked GreenGeeks and they say “We offer drag and drop website builders like Weebly and SitePad”. Sitepad is $12/yr and makes static sites, but it looks like you need one of the popular GUI web panels to use it https://sitepad.com/docs/admin/supported-control-panels/. Similar to Weebly, it’s also a bit more limited – IE: you can’t open a contact form in a lightbox from a button https://sitepad.com/docs/enduser/contact-form.
A benefit of using Hostinger or GreenGeeks is probably that I don’t have to worry about a surge in traffic causing my site to go down. That’s why I’m thinking they’re a better option vs self-hosting on a VPS.
I found this video that seems quite good and covers more options I didn’t know about: Ultimate Website Builder Comparison 2024 | Find the BEST One for You + Why I Hated Squarespace
Anyone know of better places/forums to discuss this type of thing? There seems to be hundreds of thousands of people using the jamstack SSGs but I haven’t found a place where people discuss them. I’ve tried:
Since you posted this into a self-hosting community…
You are the alternative to SquareSpace. Grab a Raspberry Pi, slap nginx proxy manager and ddclient into it, and point your domain to your home IP.
From the web development side of things? Eleventy is my pick for SSG. For a novice, the best part about using 11ty is that it supports a ton of different front end templating languages. That means you can find which one you like the best without having to
hello worlda million times. Keep your content as markdown and pass it into Nunjucks, WEBC, Vue, fuckin’ whatever.Since you posted this into a self-hosting community…
I have two other websites hosted on a $5 Hetzner server (that counts as self-hosted right?). I’ve been considering adding a Wordpress, Grav, or static site to it. But as mentioned in the OP, I have to worry about the site going down if it gets a traffic surge, so I’m thinking it would be safer and similarly/more affordable to host a Wordpress site with Hostinger or GreenGeeks. Am I wrong?
Grab a Raspberry Pi, slap nginx proxy manager and ddclient into it, and point your domain to your home IP.
I’m not likely to do that, for multiple reasons.
But as mentioned in the OP, I have to worry about the site going down if it gets a traffic surge,
Why are you worried about your site going down during traffic surge? Unless you’re running a critical service, there is no need to worry about this too much if it’s just your personal sites. With proper caching, your personal site can even tank traffics from reddit frontpage on a $5/mo vps. If you’re really worry about getting your site down when having a traffic surge and don’t mind paying big bucks to handle those surges, consider hosting it on platforms with autoscaling support such as netlify.
Why are you worried about your site going down during traffic surge? Unless you’re running a critical service, there is no need to worry about this too much if it’s just your personal sites.
Because it’s an important business website that would have severe consequences if it went down during traffic spikes (which it does get).
With proper caching, your personal site can even tank traffics from reddit frontpage on a $5/mo vps.
Yeah, I’m using Cloudflare, and I saw that Wordpress has a built-in caching option, but I couldn’t find any info on how well that protects sites from traffic surges.
consider hosting it on platforms with autoscaling support such as netlify.
Yeah but I need an SSG with the same capabilities as Squarespace to do that, and as mentioned in the OP, that doesn’t seem to exist.
Ah so it’s for a business website. Since this is selfhosted I assumed it’s for a personal website.
If you decided to use wordpress, you can install w3tc plugin and enable the objects caching and page caching options. Combined with cloudflare, it’ll virtually turn your website into a static site when accessed by anonymous visitors, while still allowing dynamic contents for logged in users. It should be more than enough for a typical website.
Thanks!
If you want a 100% uptime website that can handle surge traffic but also costs basically nothing when it’s not being used, you’re going to want to avoid traditional CMSs like Wordpress and learn to code. Deploy 11ty to Netlify with the understanding that if you’re irresponsible with forms or suddenly blow through your bandwidth you’re going to pay for the service to scale to meet demand.
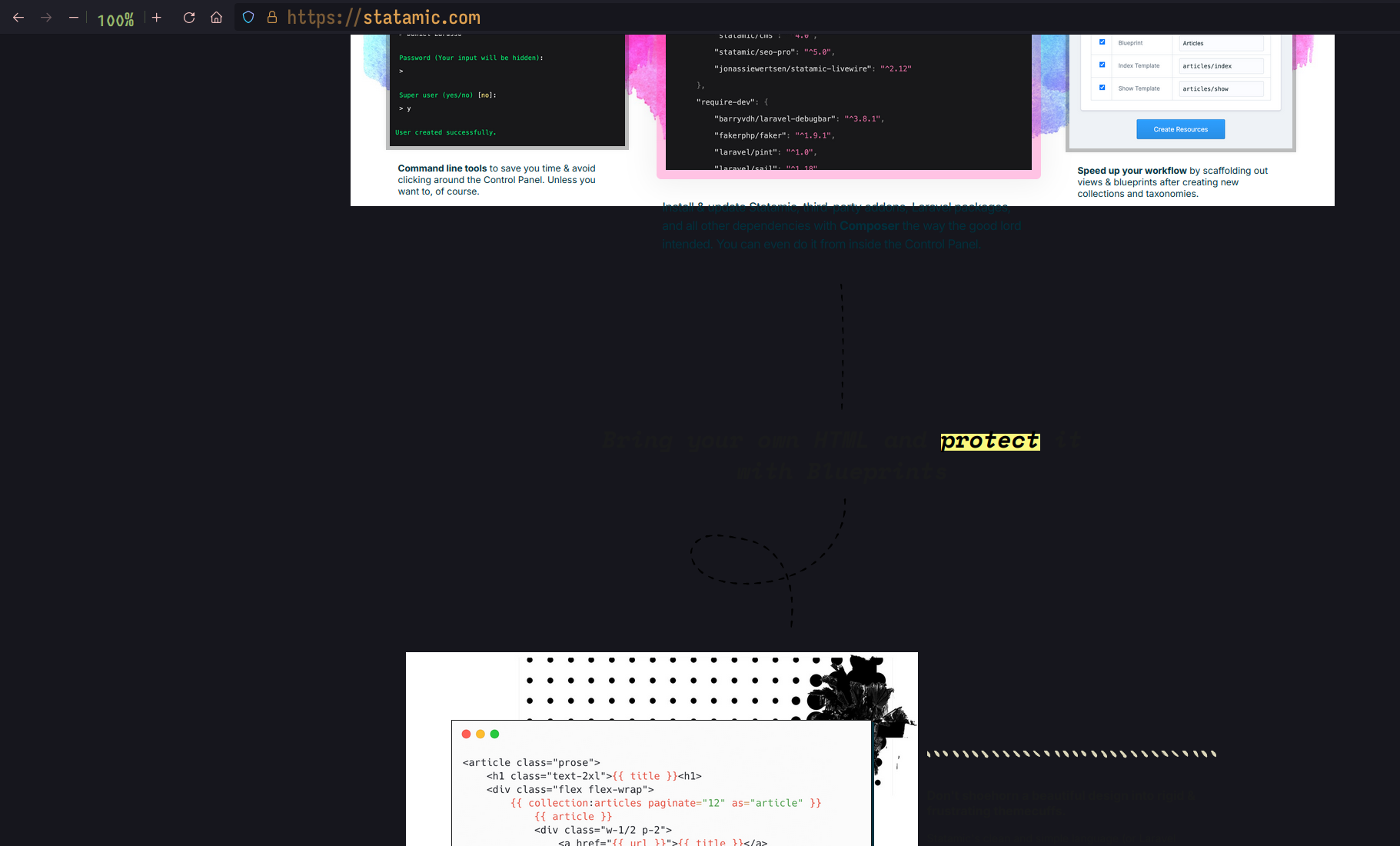
If you absolutely must have a CMS, I’d recommend Statamic because it can act as an SSG and deploy to Netlify (which means you use the CMS as a local devtool only - no logging in over the internet). It’s another one of those “bring your own front end” CMSs, but their Antlers templating language is completely fine.
FWIW Statamic (like many sites) fails my basic “is everything on the main site legible for dark-mode preferring users?” test:

Marketing site’s gonna marketing site. The actual documentation has dark mode.
The main site isn’t made with Statamic?
Anyway the docs pages fail in certain parts, too, anyway:

Are you injecting a dark mode?

No. In addition to browsers’ prefers-dark-mode setting, there is also the fallback foreground and background color choice, used whenever a website does not specify a foreground or background color. One common case is when viewing a plain unstyled site or txt file.
A dark-mode preferring user might choose for these fallbacks a light foreground and dark background. The problem is then that some designers will carelessly specify either the foreground or background color (and not both), assuming that their choice will happen to have good contrast with every user’s browser preferences.
More low contrast examples from the Statamic docs:


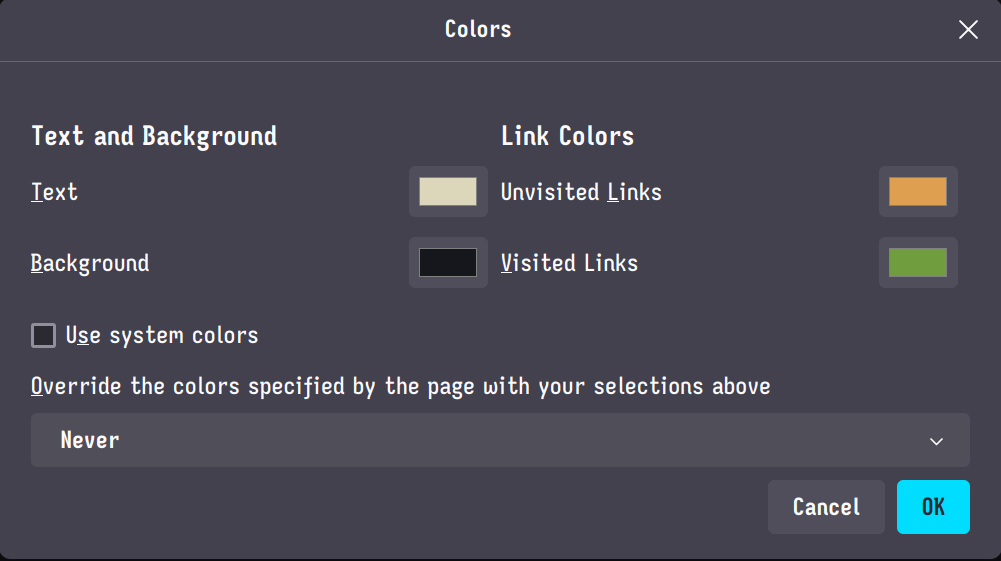
In Firefox’s preferences page those settings are accessed with the “Manage Colors” button just below dark-mode selection, and look like this:

Notice that I am not overriding any colors specified by the page.
I’d recommend Statamic
I looked at the demo and it looks like a very simple text editor to make blogs.
It is extremely more than that.
Nothing wrong with using wordpress as long as you follow good security practices and not installing dozen of plugins. Security breaches on wordpress sites are typically caused by weak password (bots love to scan wordpress sites and hit its wp-login.php and xmlrpc.php endpoints) and outdated / unmaintained plugins with security issues. It’s almost never coming from a bug in wordpress core itself because wordpress will install critical security updates automatically unless you configured it not to.
Also, avoid installing pirated themes/plugins because those are often loaded with malwares. Review your installed plugins every once in a while and if a plugin has been abandoned by its author, replace it with another plugin.
If you have programming chop, you can use a static site generator framework to code your website yourself. If you’re worry about the look/design, just buy it from a theme marketplace. For example, nextjs is gaining popularity and many commercial theme marketplaces sell nextjs template designs.
As for the server, I recommend to start with the cheapest hosting available (e.g. $5/month vps) and move on to a bigger server if it proves to be too small to handle your site’s traffic.
As for the server, I recommend to start with the cheapest hosting available (e.g. $5/month vps) and move on to a bigger server if it proves to be too small to handle your site’s traffic.
This is correct.
If you’re asking about CPU, RAM, and bandwidth then, “you don’t have a problem until it’s a problem.” Redline the cheapest option until it catches fire.
Redline the cheapest option until it catches fire.
It’s an important business website that would have severe consequences if it went down during traffic spikes (which it does get).
Github.io + jackyll
I covered that in the OP. It requires coding ability for anything other than a simple blog.
Give this a go.
I covered that in the links in the OP. It’s extremely limited. I didn’t find it useful.
Here is an alternative Piped link(s):
https://www.piped.video/watch?v=cUjjGIfjh-4
Ultimate Website Builder Comparison 2024 | Find the BEST One for You + Why I Hated Squarespace
Piped is a privacy-respecting open-source alternative frontend to YouTube.
I’m open-source; check me out at GitHub.







